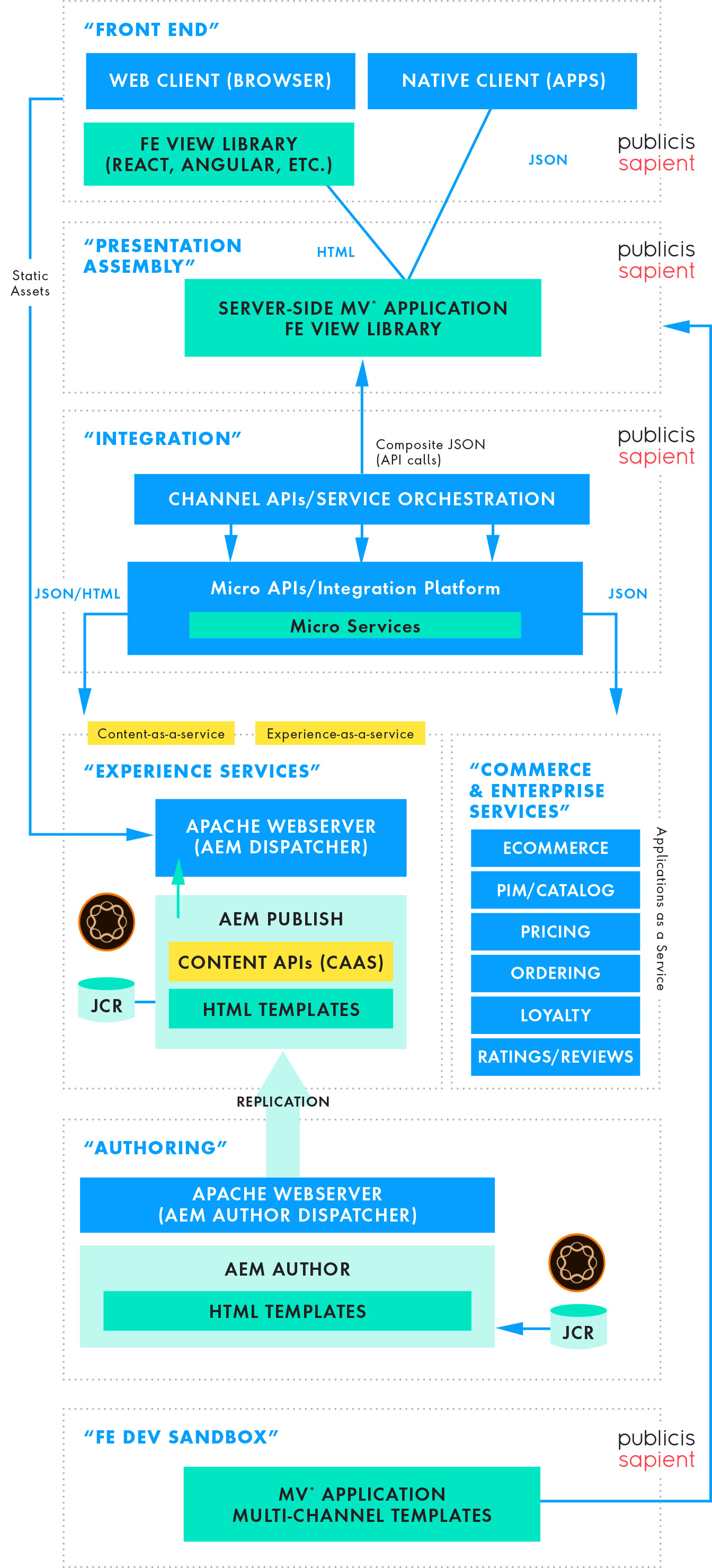
Similar to the experience-driven pattern, the microservices architecture also leverages an API-first model when interfacing with all underlying systems and services. In fact, this is what establishes the highly scalable, non-blocking service orchestration and integration layer within the architecture. This layer is separated from the actual microservices. The service orchestration layer is highly optimized for a channel (typically delivering a single, composite, and optimized response for each one), but that channel can spread across several underlying microservices. It is the architecture that combines the responses from several underlying API calls into one unified response: the customer experience.
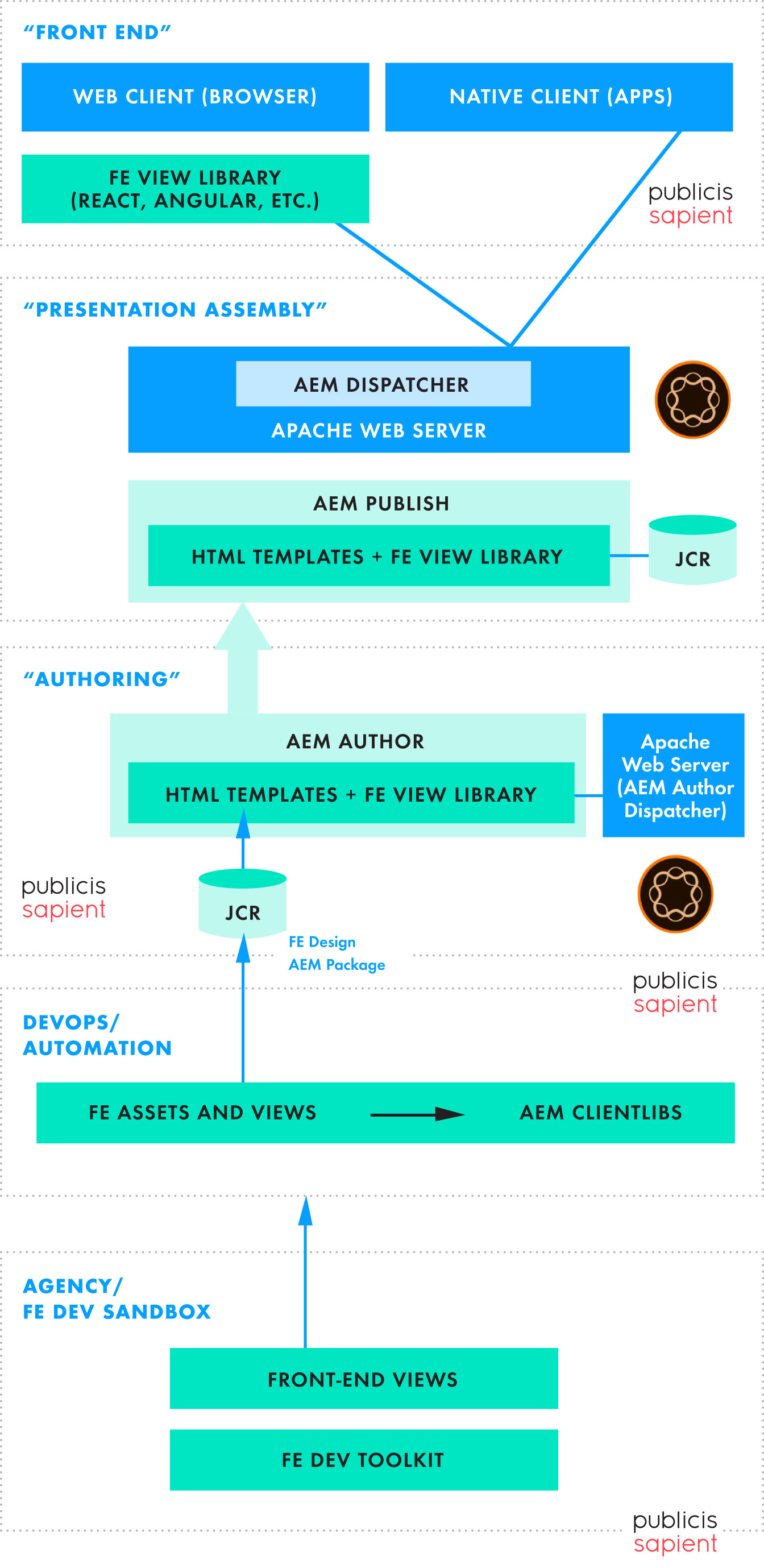
That experience (the overall application) is supported by a set of loosely-coupled, fairly independent modules that can follow their own development lifecycles – also referred to as “non-monolithic” deployment. It has a preference for a “decoupled presentation assembly” layer (a.k.a. a “decoupled glass”) in which a server-side MV* (Model-View-Wildcard) application enables:2
- Routing
- Server-side presentation logic (controllers)
- Orchestration across APIs and back-end services
- Dynamic experience composition
- Asynchronous processing and parallel execution
- Event-driven and reactive programming models
These activities are typically done outside of the underlying systems (e.g., content, commerce, etc.) via a “Universal JavaScript” application pattern for the assembly, rendering, and presentation layer –wherein the same MV* application can assemble and render the dynamic experience across server and client. The application is typically deployed as the “decoupled glass” that simultaneously enables high-speed, high-performance rendering on the server, front-end rendering in the browser, and rapid updates to the customer experience layer.
With this, the consumer engagement platform is able to rapidly update with faster release cycles and more frequent deployments, all while isolated from the underlying mission-critical transaction system (which may follow its own release and update schedule). It is this notion of “bi-modal” or “two-speed IT” that enables the right balance between experimentation and agility vs. stability and scalability.
Lastly, experience management needs are relatively simpler than what is typically seen with the experience-driven solution. Some degree of layout, page, and template management is still desirable and required, but this is either limited to specific sections of the customer experience (e.g., product discovery) or is focused on specific needs such as component/slot placement (primarily for the purposes of merchandising).
That being said, IT leaders z the opportunity to share, leverage, and adapt the underlying AEM solution within the enterprise across multiple solution patterns. For example, the experience-driven and headless patterns (second and third, respectively) can be combined using the same AEM infrastructure – a decision that makes sense if the enterprise has already invested in one Adobe solution and now wishes to leverage the unique benefits of another.